Bootstrap前端框架
中文官网: http://www.bootcss.com/
推荐使用: http://bootstrap.css88.com/
使用教程:https://player.bilibili.com/player.html?aid=64556839&cid=112077558&page=5
版本说明:
2.x.x :停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x :目前使用最多稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB项目。
4.x.x :最新版,目前还不是很流行
Bootstrap的基本使用:
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
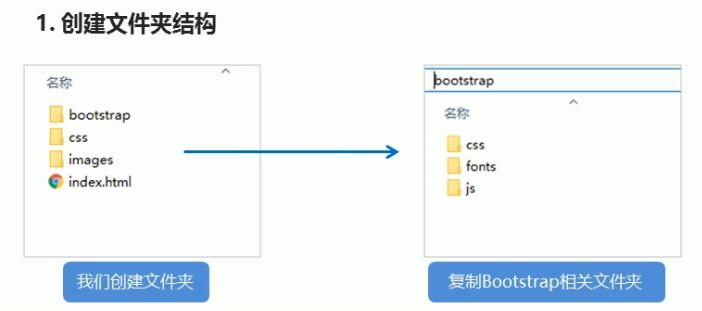
Bootstrap使用四步曲: 1. 创建文件夹结构2.创建html骨架结构3.引入相关样式文件4.书写内容

2.创建html架构
<!--当前网页使用E浏览器最高版本的内核来渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置:视口的宽度和设备致,默认的缩放比例和PC端致,用户不能自行缩放--> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <!--[if lt IE 9]> 如果ie版本小于9 则执行这里面的代码 <script src="https://oss . maxcdn. com/html5shiv/3.7.2/html5shiv . min. js"></script> <script src="https:/ /oss . maxcdn. com/ respond/1.4.2/respond . min. js"></script> <![endif]-->
3.引入相关文件
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
4.书写内容
直接拿Bootstrap预先定义好的样式来使用
修改Bootstrap原来的样式,注意权重问题
学好Bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
Bootstrap的布局容器:
Bootstrap需要为页面内容和栅格系统包裹一个.container容器, Bootstarp预先定义好了这个类,叫.container
它提供了两个作此用处的类。
1.container类
响应式布局的容器固定宽度(无需再使用媒体查询.库里都已经写好了)
大屏(>=1200px)宽度定为1170px
中屏( > =992px)宽度定为970px
小屏( >=768px)宽度定为750px
超小屏(100%)
2.container-fluid类
流式布局容器百分百宽度
占据全部视口( viewport )的容器。
适合于单独做移动端开发
<body> <div class= "container">123</div> <div class= "container-fluid">123</div> </body>
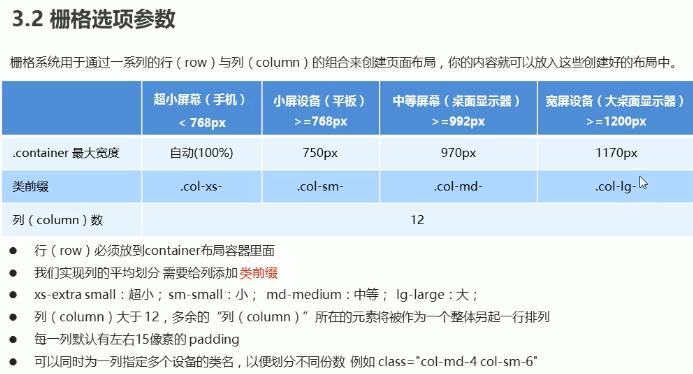
栅格系统简介
栅格系统英文为"grid systems" ,也有人翻译为"网格系统”,它是指将页面布局划分为等宽的列 ,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、 移动设备优先的流式栅格系统,随着屏幕或视口( viewport )尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下, container的宽度不同,我们再把container划分为12等份

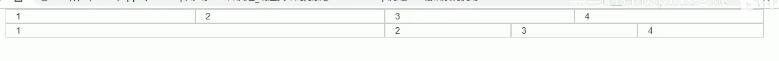
示例:
<style>
[class^="co1"] {/*给以col开头的加边框*/
bgrder: 1px solid #cCC;
}
</style>
< body>
<div class=" container">
<div class="row">
<div class="col-1g-3">1</div>
<div class="col-1g-3">2</div>
<div class="col-lg-3">3</div>
<div class="co1-1g-3">4</div>
</div>
<div class= "row">
<div class="col-lg-6">1</div>
<div class="col-1g-2">2</div>
<div class="col-1g-2">3</div>
<div class="co1-1g-2">4</div>
</div>
< /div>
</body>效果图:

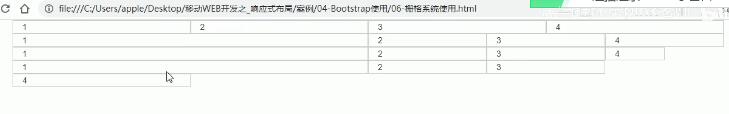
如果指定的份数之和不等于12,示例:
<!-- 如果孩子的份数相加小于12则会?则占不满整个container的宽度会有空白--> <div class=" row"> <div class="col-1g-6">1</div> <div class="col-1g-2">2</div> <div class="col-1g-2">3</div> <div class="col-1g-1">4</div> </div> <!--如果孩子的份数相加大于12则会?多于的那一列会另起一行显示 --> <div class= "row"> <div class="col-1g-6">1</div> <div class="col-1g-2">2</div> <div class="col-1g-2">3</div> <div class="col-1g-3">4</div> </div>
结果如图:

相关推荐
bootstrap的下载Bootstrap的下载下载载地址:https://v3.bootcss.com/getting-started/#download 下载他的源码我们能用到的 只有dist这个文件夹里面的东西里面包含
mysql效率研究(一):int(5)与 int(10) 与 int(11) 的区别/*int(5)与 int(10) 与 int(11) 的区别*/ //首先创建 三个表 分别是 in5,in10,in11 都只有一个字段 $sql="create table
lpstr、lpWstr、lptstr、lpCtstr WindowapI中的字符串数据类型LP前缀 表示指针STR 表示字符串LPWSTR W代表Unicode版本LPTSTR T代表根据项目而定LPCTSTR C表示const T表示根据项目决定LPSTR 多字节变量类型使用自
C#控件开发:调用父类属性方法 并 隐藏父类默认属性比如 Textbox 再属性编辑器里隐藏掉他默认的全部属性,然后全部自己定义。 [Browsable(false)] public bool WordWrap { get { retu
C#控件开发:自定义控件方式一,复合控件自定义控件分为三种方式:1.复合控件:将标准控件组合起来class 你的控件名 : UserControl{}2.扩展控件:继承于标准控件class 你的控件名 : Button {} 如果扩展控件
$zbp函数大全 zblog主题开发与插件开发常用函数<?php $zbp->SaveCache();/*更新缓存*/ $zbp->BuildModule();//更新模块 $cate->Level //分类层级 zb
html复选框checkbox的使用, 未选中也是on的问题,原生Javascript操作checkboxhtml代码:已改成html<label for="myCheckbox">点击我</label>JavaScript代码:document.getElem
css让html文本闪烁的代码<style> @keyframes blink { 0% {opacity: 0;} 50% {opacity: 1;} 100% {opacity: 0;} } .blinkin
html中head内常见meta标签含义可视区域(响应式必须加)<meta name="viewport" content="width=device-width,minimum-scale=1,init
编程字体推荐 与 html常用标签、包含关系、常用术语,以及网页设计中的字体分类编程比较舒适的等宽字体: 1.DejaVu Sans Mono 2.Consolas字体的分类:serif (衬线字体){在笔画上面有些特殊的修饰效果}sans-serif (非衬线字体){横平竖
