可视区域(响应式必须加)
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
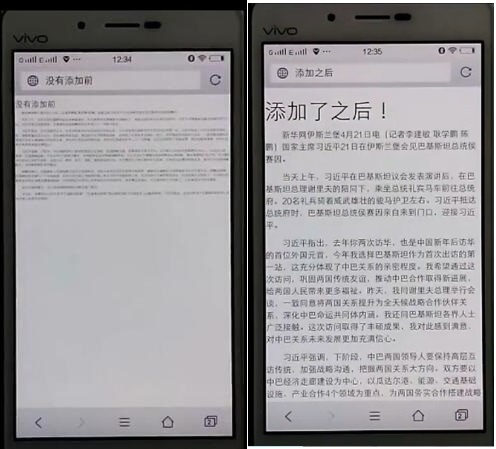
添加与不添加的区别如下:

告知本网页兼容移动和pc端
<meta name="applicable-device" content="pc,mobile">
禁用缓存
<!--禁用缓存--> <meta http-equiv="Cache-Control" content="no-cache,no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" /> <!--禁用缓存-->
<!--当前网页使用E浏览器最高版本的内核来渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
自动刷新
<meta http-equiv="refresh" content="1"> <!--//其中1指每隔1秒刷新一次页面-->
延时跳转
<meta http-equiv="refresh" content="20;url=http://www.baidu.com">
条件注释
<!--[if lt IE 9]> 如果ie版本小于9 则执行这里面的代码 <script src="https://oss . maxcdn. com/html5shiv/3.7.2/html5shiv . min. js"></script> <script src="https:/ /oss . maxcdn. com/ respond/1.4.2/respond . min. js"></script> <![endif]-->
让部分国产浏览器默认采用高速模式渲染页面
< meta name=”renderer" content="'webkit">