关键是还可以拖动 查看演示

代码1(最简单的拖动原理):
<div id='box' style="position:absolute;width:100px;height:100px;background-color:'#ee735c'">
<div>可拖动div元素</div>
</div>
<script>
var oDiv=document.getElementById('box')
oDiv.onmousedown=function(ev){/*鼠标按下*/
var disX=ev.clientX-oDiv.offsetLeft
var disY=ev.clientY-oDiv.offsetTop
document.onmousemove=function(ev){
var l=ev.clientX-disX
var t=ev.clientY-disY
oDiv.style.left=l+'px'
oDiv.style.top=t+'px'
}
document.onmouseup=function(){/*鼠标松开*/
document.onmousemove=null;
document.onmouseup=null
}
}
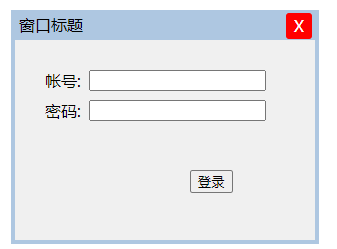
</script>代码2(实现模拟window窗口,可拖动 可直接设置 窗口标题,宽高,位置 以及子元素的位置):
<meta charset="UTF-8">
<div id='box' style="width:300px;height:200px;" title="窗口标题">
<span style="left:30px;top:30px;">帐号:</span><input style="left:74px;top:30px;" type="text" name="">
<span style="left:30px;top:60px;">密码:</span><input style="left:74px;top:60px;" type="text" name="">
<input style="left:175px;top:130px;"type="submit" value="登录">
</div>
<script>
var oDiv=document.getElementById('box')
/*根据网页宽度 和窗口大小 来调整左边和顶边,使其居中显示*/
var w = parseInt(document.documentElement.scrollWidth || document.body.scrollWidth);
var h = parseInt(document.documentElement.scrollHeight || document.body.scrollHeight);
oDiv.style.left=(w -parseInt(oDiv.style.width))/2+"px";
oDiv.style.top=(h -parseInt(oDiv.style.height))/2+"px";
/*div样式设置*/
oDiv.style.backgroundColor="#F0F0F0";
oDiv.style.position="absolute";
oDiv.style.borderColor="#AEC7E1";
oDiv.style.borderWidth="4px";
oDiv.style.borderTopWidth="30px";
oDiv.style.borderStyle="solid";
/*创建关闭按钮*/
span1 = document.createElement('span');
span1.innerHTML='X';
span1style="background-color:red;position:absolute;top:-27px;right:3px;color:#FFFFFF;";
span1style+="width:26px;border-radius:3px;text-align:center;line-height:26px;cursor:pointer;";
span1.style=span1style;
span1.onclick=function(){oDiv.style.display="none";}
oDiv.appendChild(span1);
/*获取div的title添加到窗口上面*/
title=document.createElement('span');
title.innerHTML=oDiv.title;
oDiv.title="";
title.style="color:Black;position:absolute;left:4px;top:-30px;line-height:30px;cursor:default;";
oDiv.appendChild(title);
/*子元素位置设置开始***********************************************************/
var childs = oDiv.children;
for(var i = childs.length - 1; i >= 0; i--){
childs[i].style.position="absolute";
console.log(childs[i]);
}
/*子元素位置设置结束***********************************************************/
/*拖动事件处理*/
oDiv.onmousedown=function(ev){/*鼠标按下*/
var disX=ev.clientX-oDiv.offsetLeft
var disY=ev.clientY-oDiv.offsetTop;console.log(disY);
if(disY>30){/*使其只拖动标题栏有效*/
retuen;
}
document.onmousemove=function(ev){
var l=ev.clientX-disX
var t=ev.clientY-disY
oDiv.style.left=l+'px'
oDiv.style.top=t+'px'
}
document.onmouseup=function(){/*鼠标松开*/
document.onmousemove=null;
document.onmouseup=null
}
}
</script>